마플샵 홈
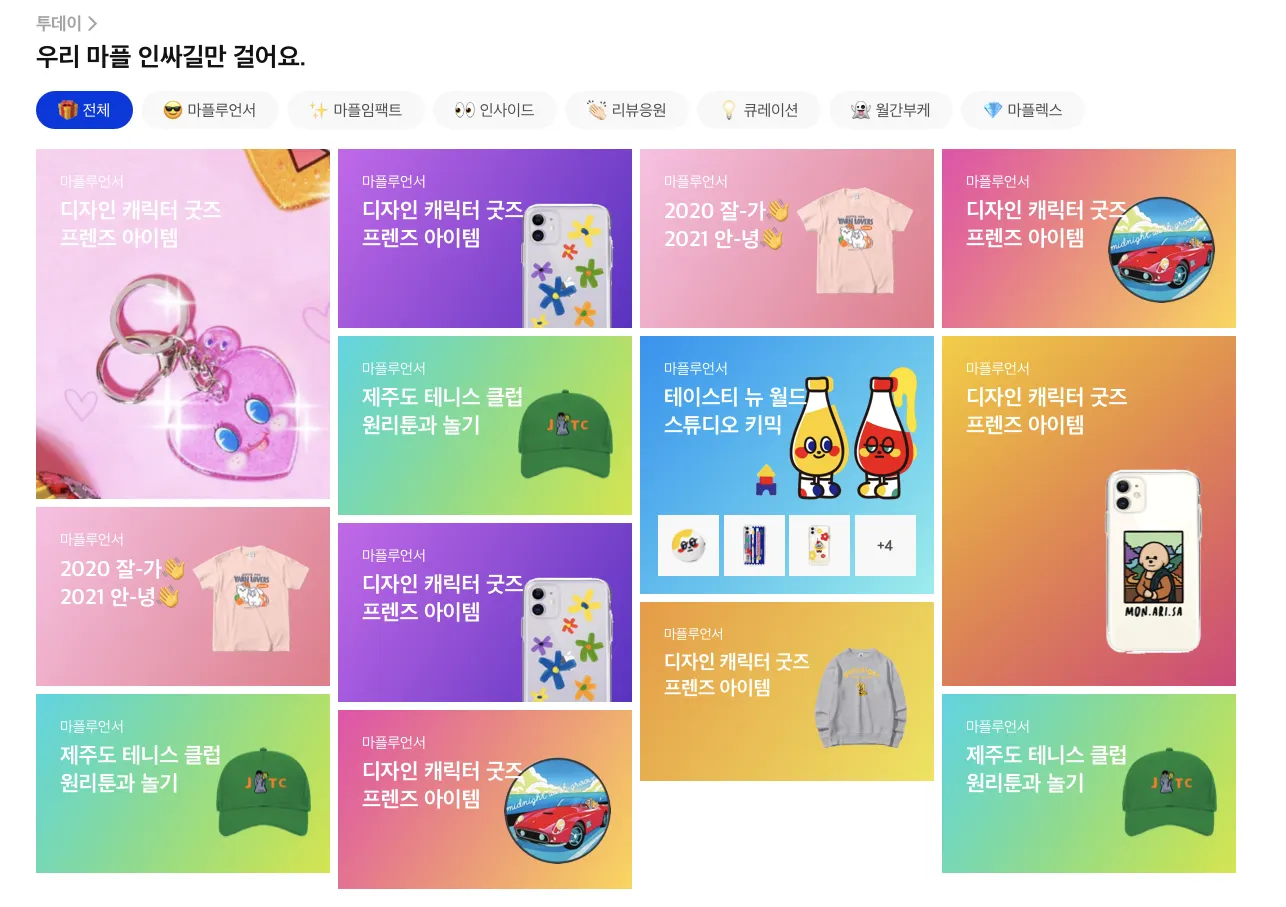
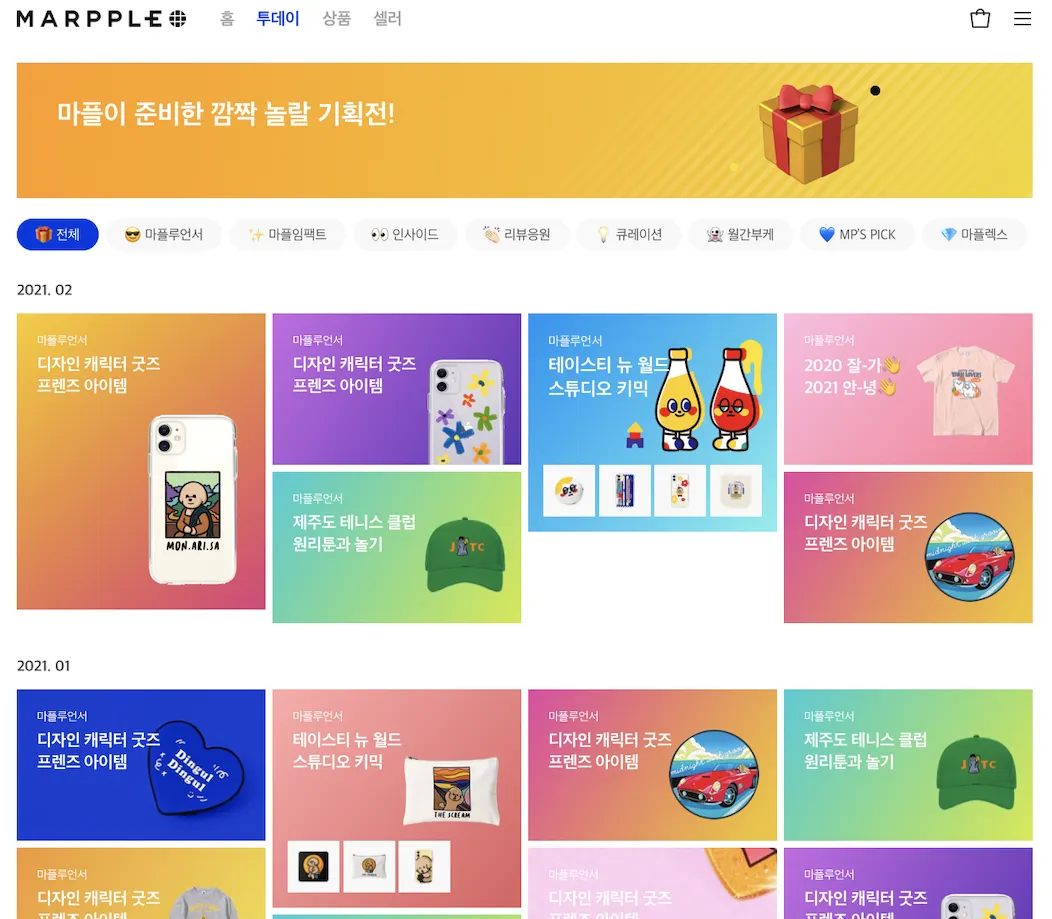
1. PC 메인 투데이, 투데이 목록페이지내에서 모두 3단이 더 나은거 같아요.
•
텍스트와의 비율이 달라도 배경으로 사용하는 이미지 비율만 같으면 백오피스에서 텍스트가 큰 비율때와 작은 비율일 때를 모두 프리뷰로 보여주고 관리하도록 하려고 했어요.
•
하단 MD'S PICK 은 4단으로 가구요.
2. 상품 있는 투데이
•
PC 이 비율과 모양 좋은거 같아요. 모바일과 비율이 현재 다르긴 한데, 모바일에서도 이모양 이 비율이었으면 합니다. 상품 부분을 눌러도 그냥 투데이 상세로 갔으면 해서 이 PC 모양이 적합한거 같아요. 모바일 투데이에서 가로스크롤 해서 하는 부분 빼고 가면 좋겠어요.
3. 투데이 목록
•
이게 전체에서는 상관 없는데 예를 들어 월간 부캐 같은 경우 월에 1개 컨텐츠 밖에 안올라가고 그럴꺼다보니까 월별로 섹션을 나누는거를 모바일에서는 해도 PC에서는 하면 안될거 같은 느낌이에요. 안그려면 PC에서는 분기별로 해야하나 싶어서요. PC에서는 날짜 섹션 없이 3단으로 모두 합쳐서 벽돌 구조로 가기로 했습니다.
•
투데이 목록 썸네일 타입 좌하단 텍스트 정렬 타입 추가 요청 드립니다.
3.1. 투데이 썸네일 내 폰트 크기
•
현재 PC 3단 버전, 아래 MD's PICK 4단 버전 그리고 모바일 버전 모두 폰트 크기가 지금보다 조금 작아져야할 것 같습니다. 더 다양한 구도의 배경 이미지와의 조합을 위해서 그렇습니다.
•
PC의 MD's PICK 4단 버전일때는 다시 정해진 폰트 크기에 따라 PC 3단 기준 레이아웃대로 비율대로 폰트도 함께 줄일지 말지 결정해보도록 하겠습니다.
4. 배너 관련 답변
•
이거 백오피스에서 PC에서 2단으로 보여지고 싶으면 두가지 버전의 이미지를 올리도록 구성할꺼에요 :) 따라서 비율 문제는 괜찮습니다.
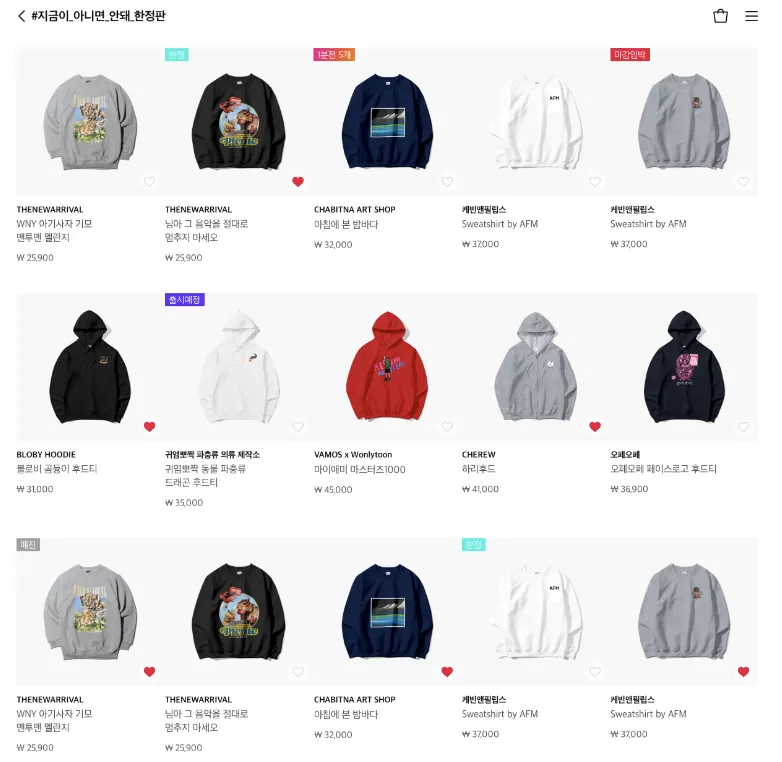
5. 마감임박
•
플래그가 기간이 2일 3일 7일 남은 경우도 마감임박 만 있는 거 같은? 느낌이어서 요기 한 번 더 조건별로 정리 부탁드려요.
•
한정태그는 갤럭시에서 확인해보았는데 아직 조금 형광인것 같습니다.
•
세일 태그도 추가해야할 것 같아요.
•
할인율 표시 추가
6. 로고랑 상단가는 버튼이랑 두개가 비슷해 보이는것 같아요.
7. 저 버튼부분 좀 어색하거나 이상해보이는것 같은데요...
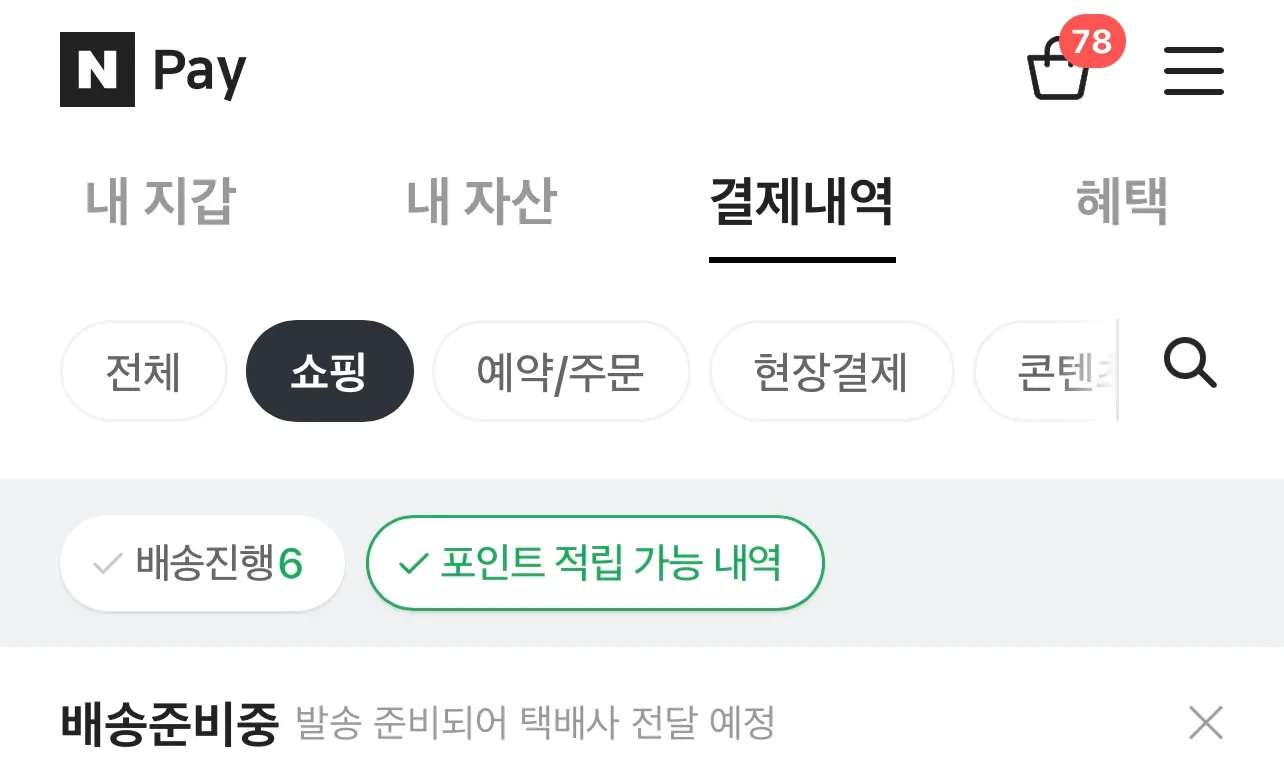
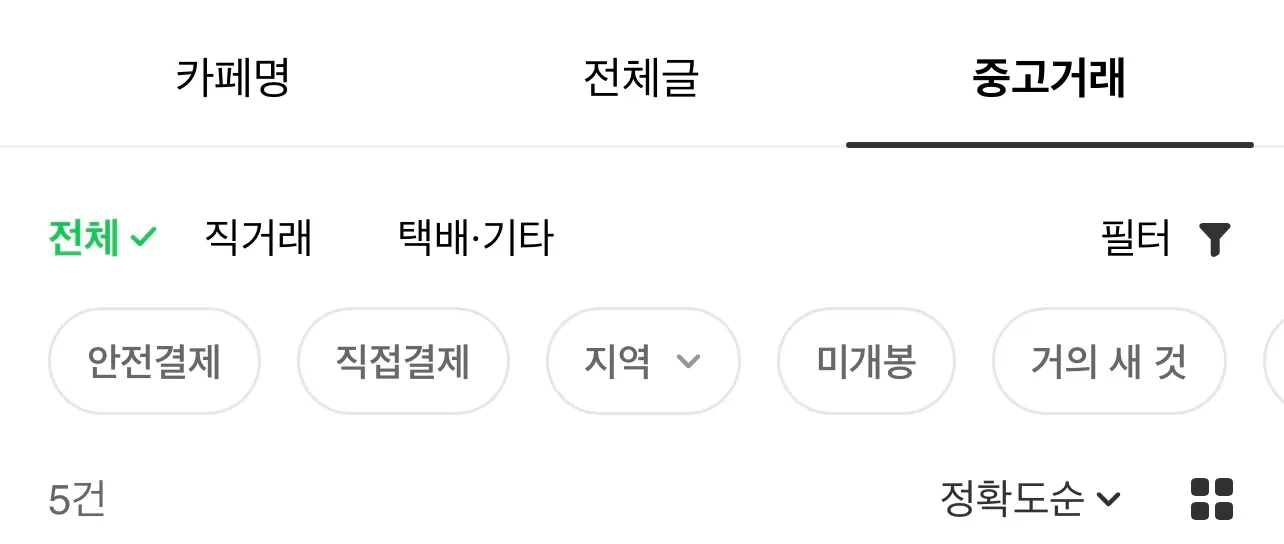
8. 카테고리/필터/필터선택 아래 참고 해봐주세요.
네이버 쇼핑/ 페이쪽입니다. 폰트정리 여백 컬러 선이 별로 없는데 구분이 되고 정리가 잘되어있는것 같습니다.
상품 상세
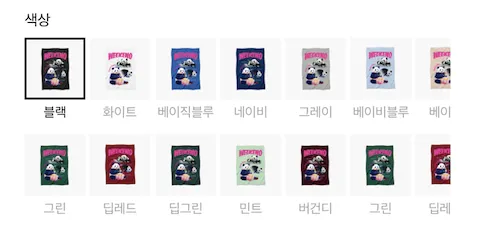
1. 색상
•
PC에서도 모바일에서처럼 + 눌러서 펼치고 닫는건 없도록 했으면 합니다.
•
다만 아래는 기본으로 보여질 수 있는 갯수가 너무 적어보여요. 가로 7개 정도 들어가는 사이즈로 최대 14개까지는 2단으로 보일 수 있고 15개부터는 13개보여주고 펼치도록 해보면 좋겠어요.
◦
가로 6개, 가로 8개 베리에이션 봤으면 합니다.
◦
세로 1줄 도 보면 좋겠어요.
•
참고로 PC에서 아래처럼 될 경우 마우스로 드래그를 해야해서 불편할거 같아요.
2. 하단은
•
오른쪽 따라다니는 A-a, A-b 가 좋습니다.
•
'Designed By 셀러' 부분은 색상쪽 잡는거에 따라서 연관이 있을 수도 있겠어요.
•
A-a, A-b 이면서 색상 부분 베리에이션 된 버전으로 좁혀서 한 번 더 잡아주세요.
•
3. 상단 부분, 셀러샵용 버전도 보여주세요 :)
4. 상품상세중에 다른 내용으로 들어가는 구성도 있습니다.
예: 디지털굿즈 카테고리 상품
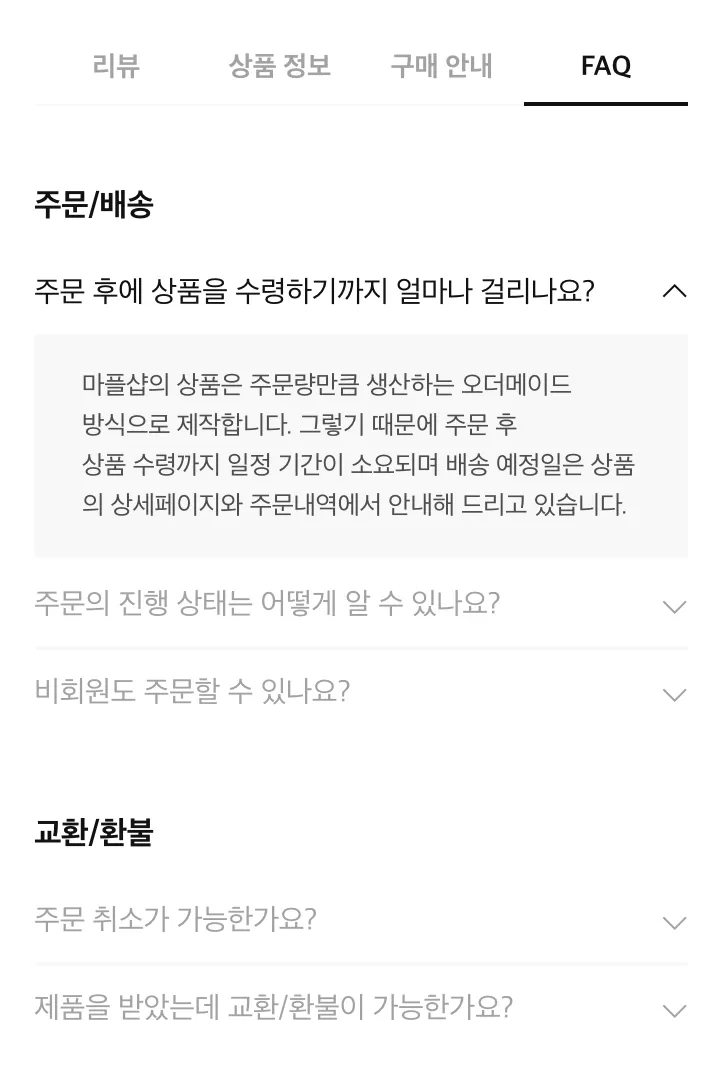
5. FAQ 답변부분이 좀 약해보이는것 같아요.
•
그래서 모바일을 같이 봤는데 모바일도 약간 다른페이지들에 비해서 좀 복잡해보이는것 같아요.
•
배경회색도 있고 각 질문별로 선도 있고,
투데이 컨텐츠
•
투데이 컨텐츠는 결론적으로 아래와 같은 형태로 가고자 합니다.
•
기본적으로는 모바일과 PC용 컨텐츠를 동일하게 하고, PC에서는 가로 배치로 메인 비주얼을 강조하면서도 컨텐츠를 모바일스럽고 가독성있게 잘 전달하는 좋은 해결책인 것 같습니다.
•
컨텐츠 디자인 가이드를 앱스토어 참고해서 진행해주세요.
•
영상 참조 (zip 파일에는 iOS 영상도 있습니다.)
투데이 컨텐츠 기능 관련
•
키 비주얼 기능
◦
목록에서 사용하는 썸네일용 이미지와 별개로 상세 상단에서 보여줄 이미지 업로드 기능
▪
모바일에선 상단
▪
PC에선 왼쪽
▪
대신 이 키비주얼 비율이 앱스토어보다는 높이가 낮으면 좋겠습니다. 4:5나 8.5:10 정도 660/780 정도 비율로요. 그렇게하면 모바일에서도 상단에 배치되어도 비율상 꽉차지 않고 텍스트와 동시 노출이 적절히 될거 같습니다.
◦
이미지 위에 올라갈 텍스트 색상 설정 기능
◦
키 비주얼은 모바일과 PC 동일한 크기 동일한 비율의 이미지 사용
•
버튼 템플릿
◦
가운데 정렬 1개 버튼, 2개 버튼 가능한 템플릿
◦
정해진 심플한 디자인으로 보여짐
◦
버튼의 텍스트와 링크 입력 가능
◦
버튼 색상 타입 4-5개 정도 정해두고 선택 가능 하도록
관련 투데이 기능
•
투데이 상세 하단에 같은 카테고리내 투데이를 최신순으로 n 개 보여주는 기능